The Goal
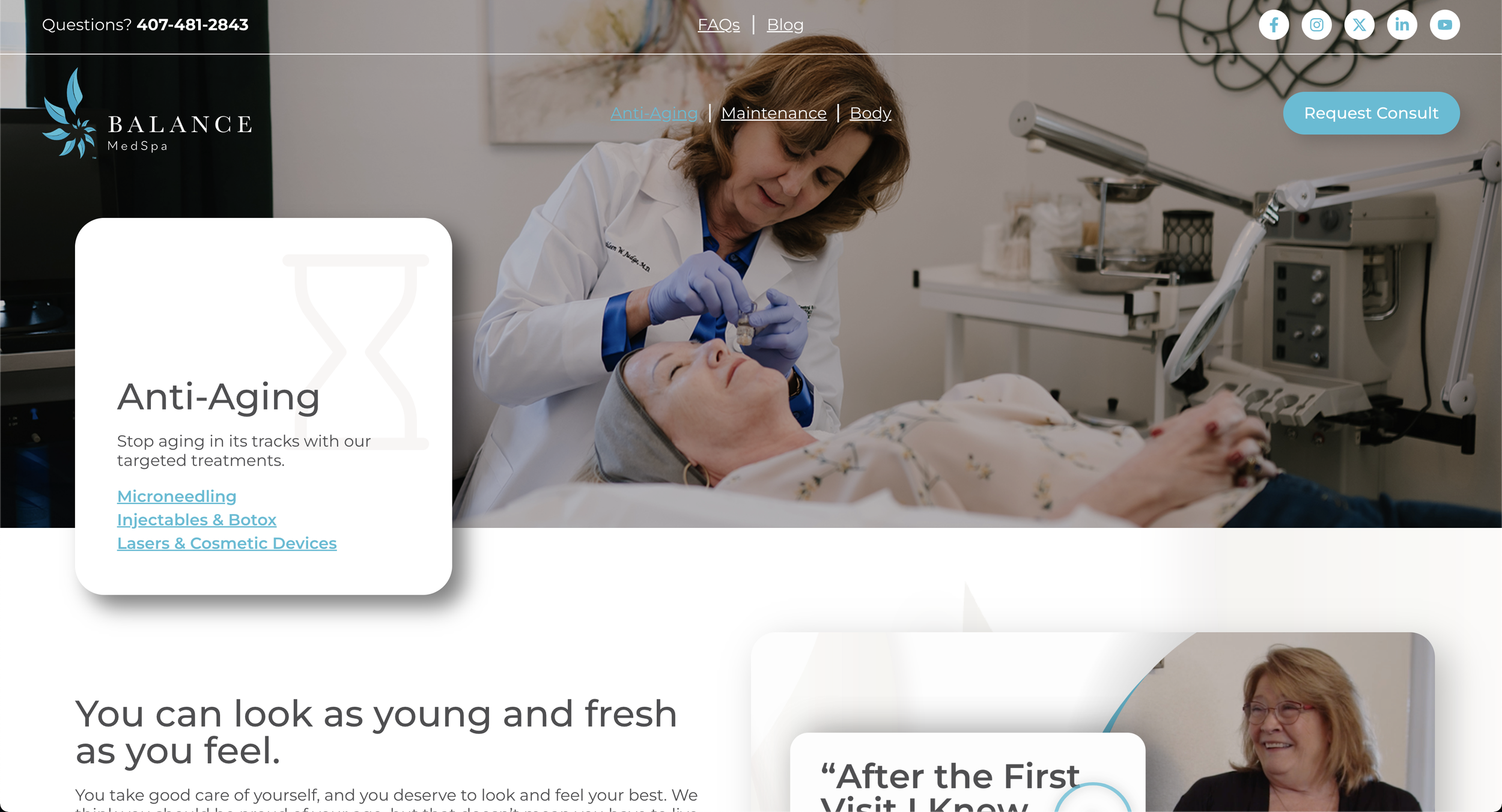
Balance MedSpa is a luxury medical spa for skin care that helps clients look younger and improve self confidence in how they look. The tone we kept to was - Professional, Conversational, Warm, Helpful, and Insightful. The goal was to create a site that felt as high end and tranquil as the business itself. Because it was a MedSpa, we wanted the user to feel like they would not only have a serene experience, but that the site could fit into the medical field, giving the user a reassurance that they will get a medical grade spa experience.
Because certain sub services could apply to multiple primary services we color coated the site map, making it easy to navigate when planning out the end site.
To keep the user on the journey we wanted without getting overwhelmed or deterred, we included the three main services in the primary nav. Once the user gets into one of the pages their is a linkable list of the sub services, each step the user takes explains a little more about the services and overall brand, without feeling overwhelming.
WireFraming
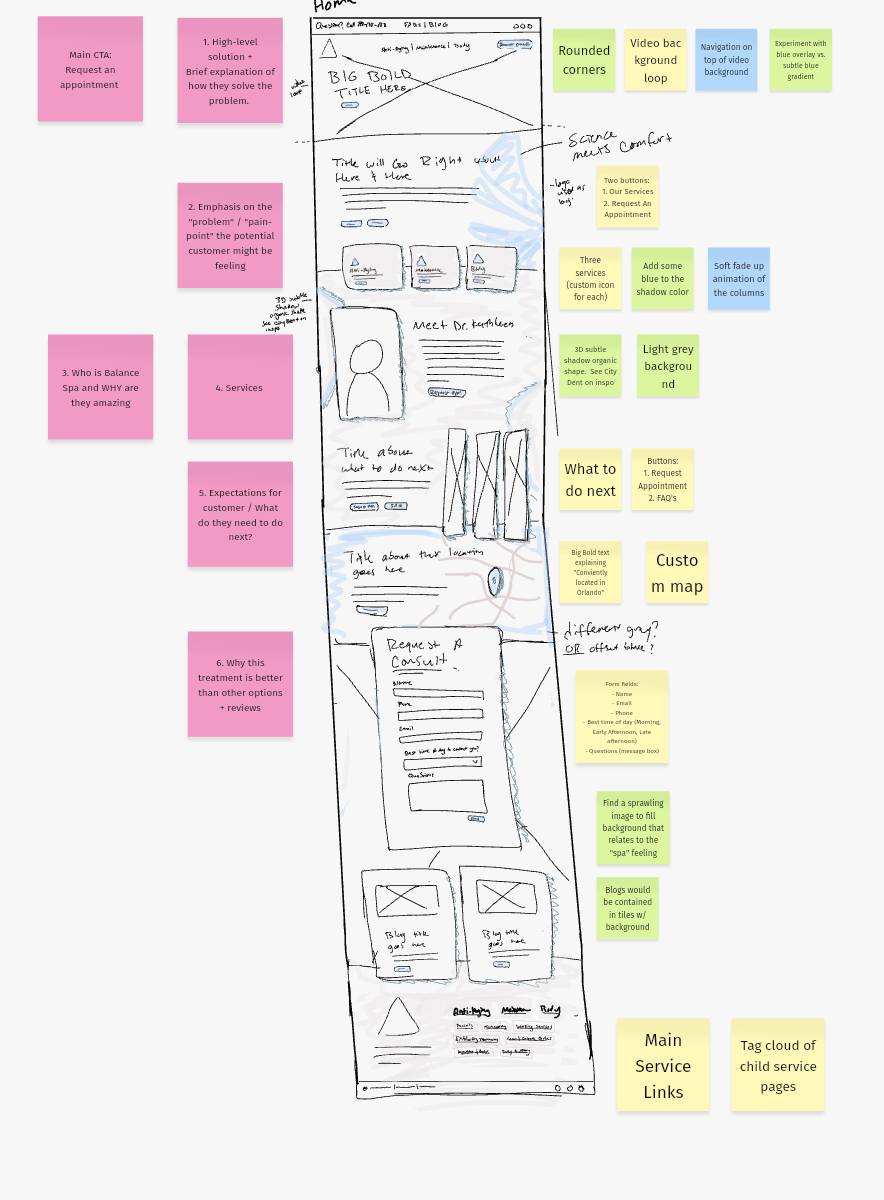
The wireframe helps to give a visual direction and overall flow to be able to see how the site will be laid out and interconnect. This ensures that I’m taking the user on the correct journey and the information is being presented to the user in a way that will achieve the end goal. In this case the story is to give the user an overview of who Balance MedSpa is, what services they provide, what the environment of the offices is like, followed by a description of the owner and Doctor on staff, some FAQ’s to answer any lingering questions, where they are located, ending on a CTA to request a consult.
In the wireframing I work with the developer to ensure and discuss various ways the user will engage with aspects of the site to see what can and can’t be done or how we need to adapt and adjust.
Prototyping / Mockup
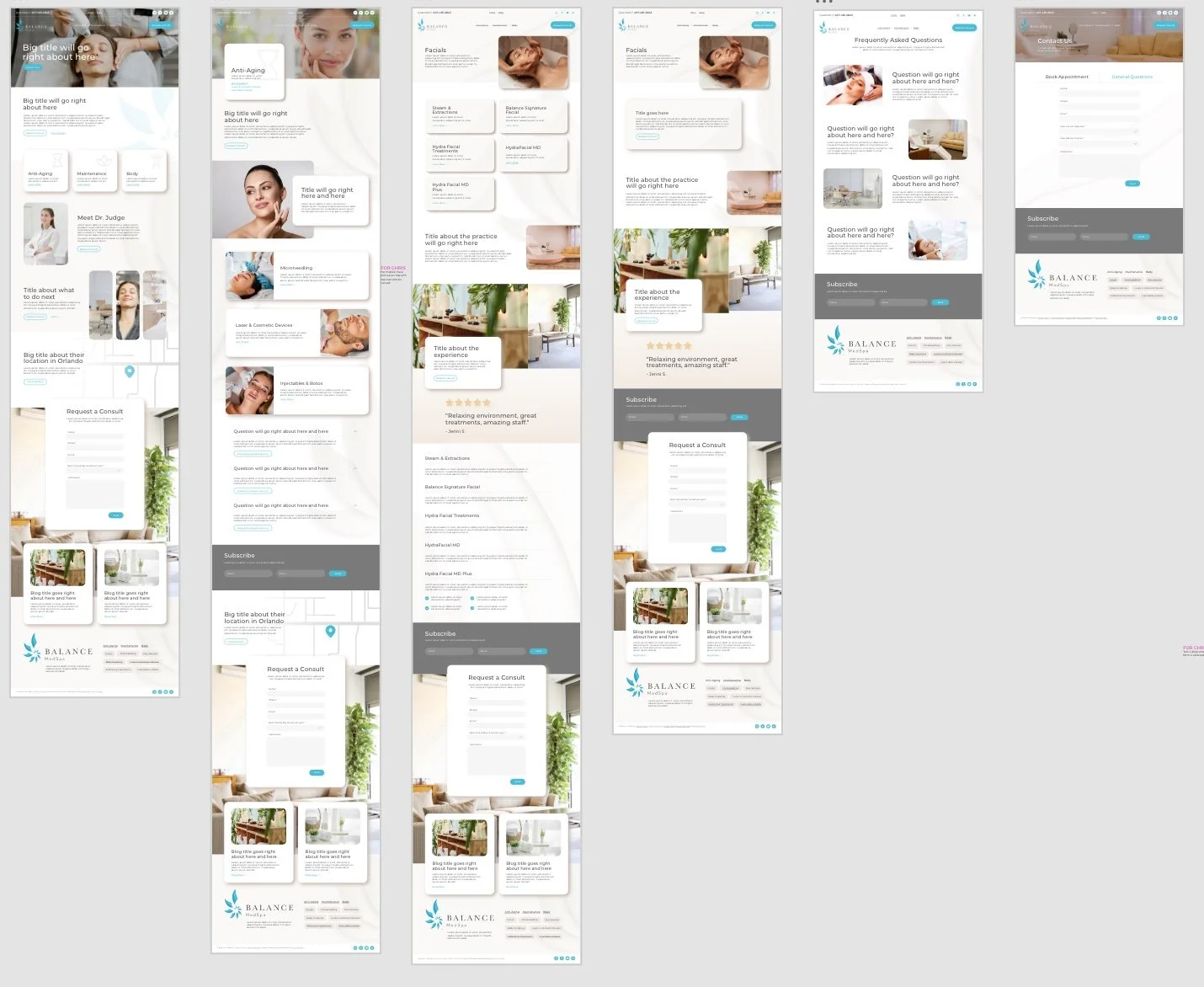
By this stage I mockup each page with stock photos and lorem ipsum copy, once I am happy with how each page layout flows and connects to the others, I hand it off to the copywriter and work with them to get copy input, while I gather photos, style guides and any other content that will be needed for the end product, then finally hand it off to the developer to bring to life, working alongside them to ensure the end product is as close to the mockups as possible.